Typora 使用
...大约 2 分钟
Typora 使用
1. 通用
- 启动选项:
重新打开上次使用的文件和目录 - 保存&恢复:勾选
自动保存 - 更新:取消勾选
自动检查更新 - 高级设置:取消勾选
发送匿名使用数据
2. 外观
- 状态栏:勾选
显示状态栏 - 侧边栏:勾选
侧边栏的大纲视图允许折叠和展开
3. 主题
网上有很多自定义的主题,感兴趣可以查一下,不过我还是喜欢自带的 Night,简洁、输入体验很好。但是默认的标题样式比较丑。。那个标题数字实在看不惯,可以自己去主题文件里面改一下:
文件 - 偏好设置 - 外观点击打开主题文件夹,找到当前使用的主题对应的 css 文件,如 night.css- 打开之后直接
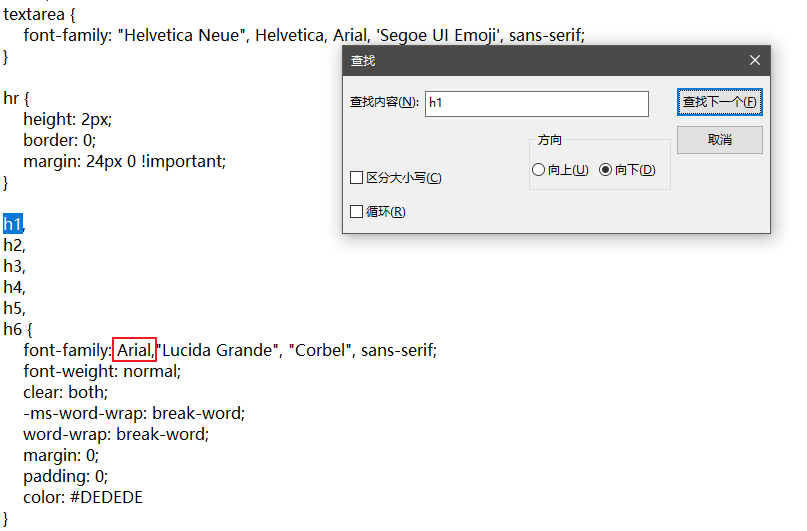
ctrl+f 查找 h1,找到font-family,在第一个前面加上自己想设置的字体样式,如 Arial

4. 图像
图像这个第一次插入图片之前一定要设置的,因为默认保存在本地用户文件夹,当你想把文件复制到另一个地方,你文件中的图片就失效了,所以千万要设置:
- 保存到本地:
文件 - 偏好设置 - 图像,插入图片时... 选择复制图片到./${filename}.assets 文件夹 必须勾选对本地位置的图片应用上述规则、优先使用相对路径 这么设置的好处是,你可以很轻松的找到文件中存储的图片,并且不会跟其他文件的图片混合在一起。因为使用相对路径,移动的时候 md 文件和图片一起移动就好了。当然你也可以选择复制图片到指定路径,可以利用 ./${filename} 区分文件 - 保存到云端 可以通过设置图床实现,这样任意移动 md 文件时不需要同时移动插图了,并且一图多用,一般需要 PicGo。
Powered by Waline v3.3.0
